RAAZIQ’S PROJECTS
Over the past year, I have used my skills as an artist and creative technologist to develop interactive projects with the purpose of facilitating the intersection between recreation and education.
YOU ARE NOT BROKEN
Project Type:
Virtual Reality Experience
Role:
VR Designer/Producer
Graphic/Asset Designer
Target User
Individuals unfamiliar with Raaziq’s artwork
Fans of Digital Illustration and VR
Summary
Lost in our own isolation and narcissism, we often forget that we are mere specks in a larger system and environment. This reality is true for all other things around us, as well. I have created the visual concept of ‘Broken Fluidity’ to serve as a metaphor for this phenomenon. I use cylindrical figures, also referred to as ‘pieces’ or ‘pipes’, to create and recreate wholes that exist within society. These wholes can range from words to blatant abstractions to cartoon characters, but each work is representative of the idea that many distinct pieces, aspects, and qualities come together to create what we perceive as complete entities.
In You Are Not Broken, I use the medium of virtual reality to create an interactive experience that takes users on an adventure through an environment completely inspired by Broken Fluidity. With pathways created out of BF pieces and 3 gallery rooms presenting Masud’s digital artwork, this experience will serve as a showroom for the emerging artist. Tapping into abstraction, nostalgia, and representation of oppressed groups, the work that I display in You Are Not Broken takes a step into my mind and discipline during a time in which I studied Broken Fluidity for 100 straight days.
The declaration that ‘You Are Not Broken’ is intended to reinforce the idea that no individual is shattered, defeated, or fragmented, but instead, each individual is an essential piece of the larger whole which we consider the universe.
Goals
display artwork from my 100 Days of Broken Fluidity in virtual reality
reinforce the idea that no individual is shattered or fragmented, but instead, an essential piece of a larger whole.
Research Methods
I presented You Are Not Broken alongside the physical paintings that I made during the 100 Days of Making project. Throughout the show, I received generally positive, constructive feedback.
YANB FLOORPLAN
2 Possible User Journeys
YANB STORYBOARD
YANB STORYBOARD
LAST PAGE
GET HIP: MATCH THE TRACK
Project Type
Digital Game/Web Applicaation
Role
UX/UI and Graphic Designer
Programmer
Target User
Young Adult, Hip-Hop Fans
Problem Statement
I created and co-produce a Hip-Hop themed game show entitled “Get Hip”. The Get Hip team is seeking to expand the type of trivia available for our fans to participate in and on and off the show. A web game/application serves as a feasible way to digitize the live Hip-Hop trivia.
Summary
I began conceptualizing 'Match the Track' with the initial idea of creating a game that taps into the intersection of education and recreation through music. Having had created and developed the 'Get Hip' brand over the last year, I realized that using current events and notable figures in order to educate helps to resonate with the user. After juggling various concepts in which a user plays audio and then acts, I ended up at Match the Track's objective: PLAY AN AUDIO SNIPPET AND MATCH THE RESPECTIVE ARTIST AND ALBUM THAT THE SNIPPET IS AFFILIATED WITH.
To develop this application I used p5.js, Adobe Photoshop and Illustrator to create visual assets, and Adobe audition to edit the song snippets. A portion of code (for dragging objects) was created by Daniel Shiffman and was used to make some of the interactions possible.
Goals
Create a fun, interactive experience using snippets from popular songs
Research Methods
After the 1st iteration, I tested the game with 10 of my peers and classmates. This testing proved to be beneficial because it informed me on design changes that I needed to make in order to make the flow of the game more natural. This user testing also helped me in deciding what snippets and artists I could include in order to be as culturally relevant as possible.
GET HIP TRIVIA v1
Project Type
Digital Game/Web Application
Target User
16-25 Year Old, Male
Hip-Hop Fans
Role
UX/UI and Graphic Designer
Programmer
Problem Statement
Hip-Hop is a subculture and lifestyle at the forefront of popular culture, yet there is a lack of consistent recreational experiences focusing on hip-hop and it’s music. At the same time, the web provides limited access to consolidated spaces for knowledge about Hip-Hop. Where can hip-hop, recreation, and education intersect?
Summary
In the Spring 2019 semester, I took a 3 week course entitled “UX: Designing Meaningful Interactions”. In this class, I was required to go through the UX design process and create a minimal viable prototype for a non-existing product. Using my past knowledge in programming and my affiliations as a designer outside of school, I decided to develop a Hip-Hop trivia game in honor of Get Hip - the gameshow and brand that I am the co-creator and producer of.
Check out our content!:
I began by clearly defining who my user would be using Youtube analytics and prior knowledge of the brand. I then created the Experience Map and User Journey for the game:
Using p5.js, HTML, and CSS I programmed an early draft/minimum viable prototype of what the game would be:
Research Methods
Following user testing of the minimum viable prototype above, I received mixed to negative reviews in regards to the difficulty of the content and the length of the game itself. In regards to the design, I created a phone application wireframe for the Get Hip Trivia game.
FEELING IN THE TIME
Project Type
Web Application & Installation
Role
UX/UI and Graphic Designer
Device and Installation Fabricator
Target User
Visitor at ITP Winter Show
New Yorker of any demographic
Problem Statement
America is in a strange place. Media coverage and cultural events of negative taste, catastrophe, and poor leadership have been normalized. These events happen so consistently that many people in the U.S. do not know how they feel, what they feel, or if they feel. We want to find out.
Goals
Collect emotional responses on recent news events
Force users to internally reflect on their sentiments toward social issues
Raise awareness on the negativity that exist in the media and the world
Summary
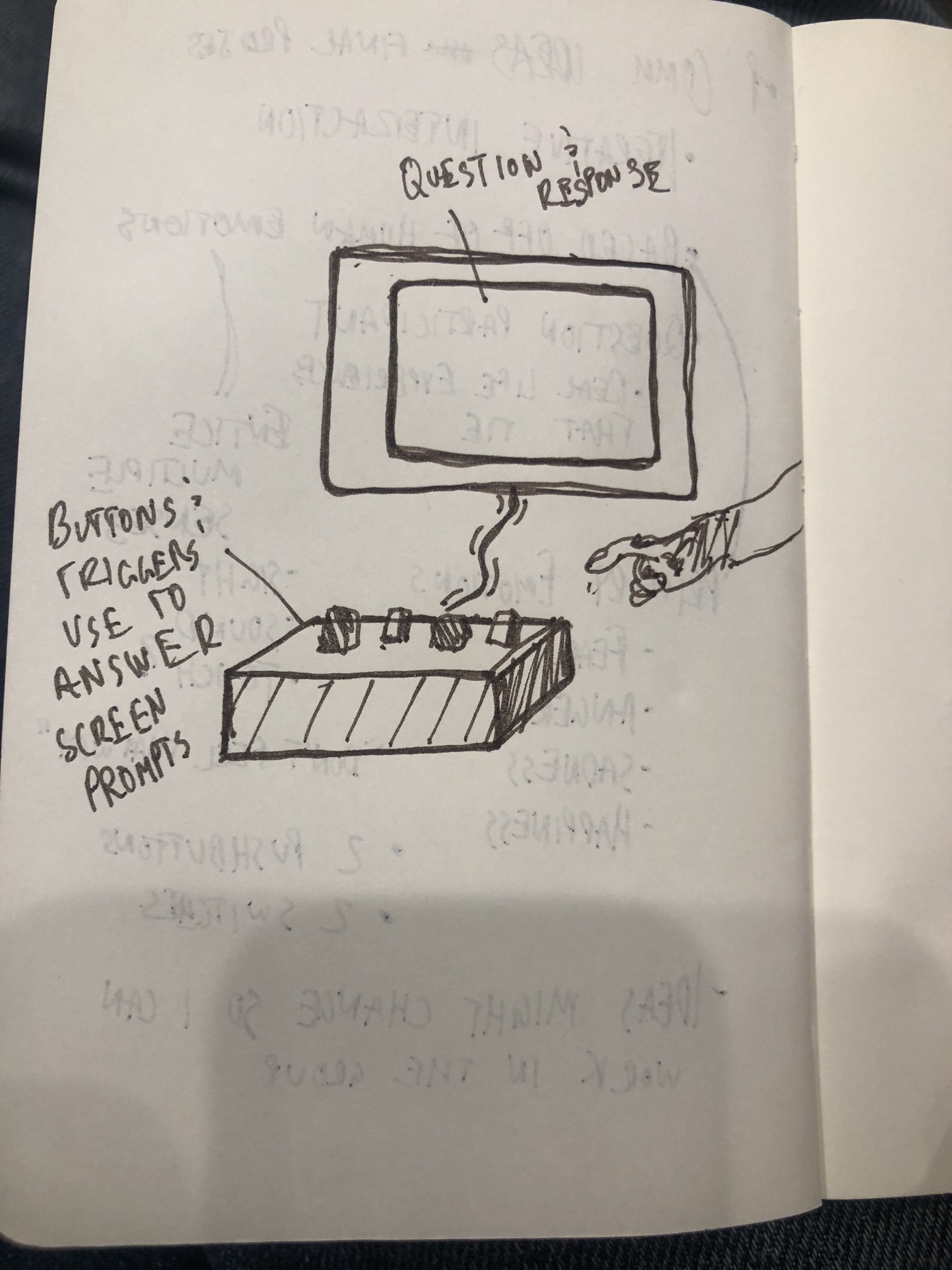
In the user journey of Feeling in the Time, the user approaches the installation, sits in the chair and puts the headphones over their ears. They, then, follow the prompt given on the screen.
Page 1
Page 2
After reading the introductory/purpose statement of Feeling in the Time, the user continues on to the audio page in which they are prompted to listen to the snippet.
Page 3
Once the snippet is complete, the user is then prompted to log their emotional input using the button panel created for the installation.
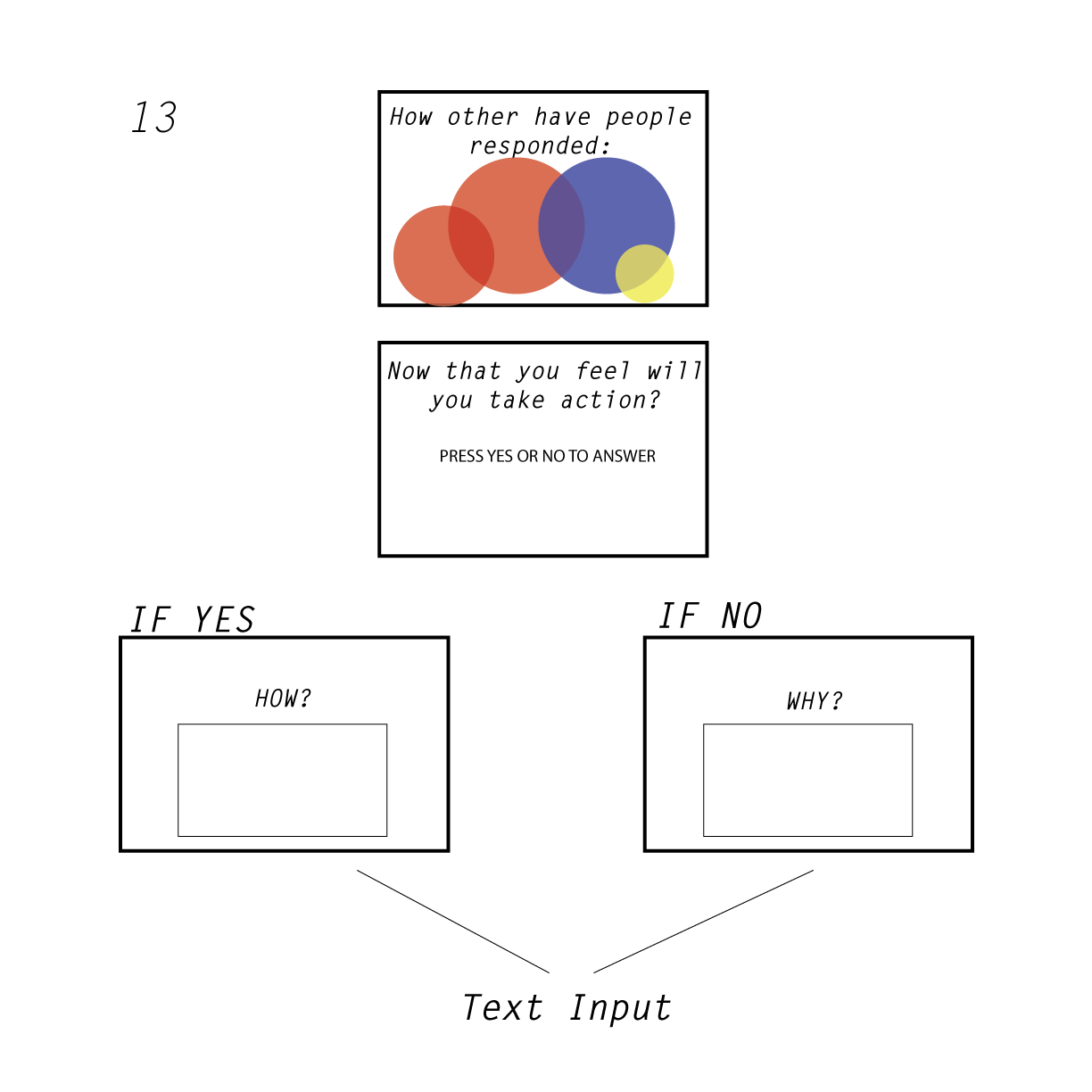
The user goes through this cycle of listening and responding for four varying audio snippets pulled from recent news. Their information is then saved to a database created by my partner Khensu-Ra ad visualized on the following page. The final page is a call to action in which the user is asked if they are willing to make a change. Following their input and saving of their answer, they are then given a call to action
In my role for this project, I handled the majority of the design and fabrication:
I designed and programmed the web application using the p5.js library along with HTML and CSS.
I designed the visual assets and audio snippets used in the program.
I fabricated the user button panel using electrical components (buttons, resistors, Arduino, etc.), acrylic, and standoffs.